一、基本说明
VSCode(Visual Studio Code)是微软开发的一款开源的、免费的、跨平台的代码编辑器。VSCode 的定位是编辑器,安装一些插件拓展后类似于IDE(集成开发环境)。VSCode官网地址:https://code.visualstudio.com/。 Python、Latex、Markdown 是自己写比较多的,这里讲下怎么配置环境。
基础插件:
- 在 Extension 中搜索并安装 “ Code Spell Checker”,可以用来检查单词错误。
- 在 Extension 中搜索并安装插件“翻译(英汉词典)”,在选中单词后会在状态栏上进行翻译。
- 在 Extension 中搜索并安装“Chinese (Simplified) Language Pack” 后重启软件,可以把软件汉化。如果习惯英文界面,这个插件可以不安装。
折叠和展开代码的快捷键:
- 折叠所有代码:Ctrl+K+0
- 展开所有代码:Ctrl+K+J
- 折叠当前光标的的代码:Ctrl+Shift+[
- 展开当前光标的的代码:Ctrl+Shift+]
VSCode 中文件的分屏功能:一个文件可以分两个窗口开启,两个窗口内的内容是完全同步的,可以用于上下文参考,有时候会比截图贴图好用。
VSCode 中两个文件的对比功能,参考:两个文本文件的修改对比方法(VSCode方案)。
二、Python环境
(1)安装Anaconda:https://www.anaconda.com/。
(2)在Extension中搜索并安装“Python”插件。可能会自动安装“Pylance”等插件,作为语言的显示处理。
(3)如果还无法运行python,那么需要在VSCode中设置Anaconda路径,可参考这篇: 手把手教你 如何在VS Code下搭建Anaconda环境。
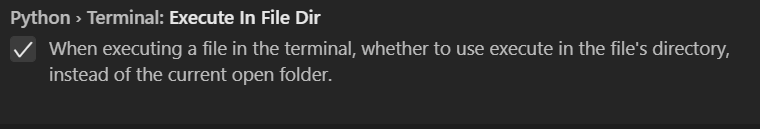
(4)在设置中打勾以下内容,运行代码使用相对路径:

(5)如果发现没有运行程序时,后台仍然有 python 进程持续占用 CPU,经过多次测试,个人目前是主要是通过 "python.languageServer": "Pylance", "python.analysis.enablePytestSupport": false 这个设置来解决 CPU 占用的问题。个人推荐做这个设置。
三、Latex环境
(1)提前装下 TeX Live https://tug.org/texlive/。环境变量一般会自动完成,也可能需要手动把 TeX Live 的 bin 目录(例如D:\Program Files\texlive\2017\bin\win32) 添加到系统环境变量 Path 中。
(2)在 Extension 中搜索并安装“LaTeX Workshop”插件。
(3) LaTeX Workshop 默认的编译工具是 latexmk,而中文的 tex 文件一般要用到 xelatex 编译。按如下操作:点菜单栏 - 查看 -命令面板(或者Ctrl+Shift+P),输入 setting,打开 settings.json 文件,补充以下内容:
"latex-workshop.latex.tools":[
{
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}
],
"latex-workshop.latex.recipes": [
{
"name": "xe",
"tools": [
"xelatex"
]
},
{
"name": "xe->xe",
"tools": [
"xelatex",
"xelatex",
]
},
{
"name": "bib",
"tools": [
"bibtex",
]
},
{
"name": "xe->bib->xe->xe",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
},
{
"name": "xe->bib->xe->bib->xe->xe",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
},
],如果是修改了参考文献,那么按 xe->bib->xe->bib->xe->xe 这个编译顺序可能会显示一步到位。
常用快捷键:
- Ctrl + s 保存文件(保存文件时也会自动编译)
- Ctrl + Alt + b 编译
- Ctrl + Alt + v 查看PDF文件
这里 VSCode 代替了 TeX Live 自带的编辑器 TeXstudio。
参考资料:
[1] vs code的latex workshop更新到5.0后如何改为xelatex?
[2] 使用VSCode编写LaTeX
[3] LaTeX技巧932:如何配置Visual Studio Code作为LaTeX编辑器[新版更新]
四、Markdown环境
(1)如果要直接编辑 markdown 文件,那么可以考虑额外安装一个“Markdown All in One”插件,有快捷键等辅助功能。
按 Ctrl+K,然后按 Ctrl+S,打开快捷键编辑器。输入"markdown",可以设置个性化的快捷键。
以下是个人常用的快捷键:
- 标题:Ctrl + ] 以及 Ctrl + [(需要修改 markdwon.extension.edeting.toggleHeadingDown 以及 markdwon.extension.edeting.toggleHeadingUp)
- 列表:Ctrl+L(支持多行转换成列表,需要修改 markdown.extension.editing.toggleList)
- 加粗:Ctrl+B (Markdown All in One插件默认)
- 斜体:Ctrl+I(Markdown All in One插件默认)
关于快捷键中列表的样式,可以在设置中搜索extension.list.toggle.candidate-markers,然后修改对应的settings.json文件。个人设置为:
"markdown.extension.list.toggle.candidate-markers": [
"+",
"1.",
"1)"
],(2)另外,可以安装“Office Viewer”插件,安装后类似于 Word、Typora 那样使用。
(3)如果希望预览时效果不一样,那么可以考虑安装“Markdown Preview Enhanced”插件,通过快捷键:Ctrl+Shift+v 查看结果。
(4)如果希望选择某个文件夹路径,然后在左侧栏有专门笔记的选项,用于快速做笔记,那么可以考虑安装“Notes”插件。
(5)如果想统计字数可以安装“Word Count CJK”插件,在插件中设置选项“Wordcount_cjk: Status Bar Text Template”中可更改为以下内容:
非ASCII字符数 ${total-ascii} + 英文字数 ${en_words} = 总字数 ${total-ascii+en_words}
五、Git环境
当打开一个 Git 仓库时,如果文件有变动,VSCode 默认会自动刷新 Git: Autorefresh,这会导致后台频繁监测每一次的变动,比较吃性能,所以推荐在设置中把 Git: Autorefresh 关闭。
VSCode 本身支持 Git,但也可以安装插件实现更多功能。例如,“Project Manager”插件可以对某个路径中的所有 Git 项目进行管理。如果需要两个不同 git commit 的文本对比,可以考虑安装“GitLens”插件。在 GitLens Inspect -> File History 面板中,右键点击你要比较的 commit,点击 Select for Compare,然后选择另外一个 commit,点击 Compare with Selected。
如果要实现默认的 git commit 总结,可以参考这篇:git commit 使用默认修改总结的设置方法。在这个设置后,可以使用快捷键进行提交,例如在 VSCode 中把 git.commit 快捷键设置为 Ctrl+G。
六、其他环境
1. Html
VSCode不用安装任何插件就可以直接阅读Html源码,但也可以安装插件实现更多功能。
2. Julia
如果系统中已经安装Julia,那么在VSCode中安装“Julia”插件后可以直接运行Julia代码。关于Julia的安装和使用参考这篇:Julia常用命令和常用软件包。
3. Matlab
由于 VSCode 还是需要调用 Matlab 环境,因此建议直接使用 Matlab 软件,界面会更友好些。如果是使用 VSCode,那么需要安装“Matlab”插件、“matlab-formatter”插件、“Matlab Interactive Terminal”插件,设置方法参考网上的一个博文:在VS code中运行matlab。
4. Fortran
由于不方便设置 MKL 环境,因此这里不推荐使用 VSCode,建议直接使用 VS。安装方法参考:Visual Studio和Fortran的下载以及设置MKL环境。如果是使用 gfortran,而不使用 ifort 和 MKL,那么也直接使用 VSCode,但需要安装“Modern Fortran”插件。
七、推荐的插件总结
这里总结下自己安装的以及推荐的VSCode插件(可以登录Microsoft账号实现多设备同步):
- Code Spell Checker
- 翻译(英汉词典)
- Python
- LaTeX Workshop
- Markdown All in One
【说明:本站主要是个人的一些笔记和代码分享,内容可能会不定期修改。为了使全网显示的始终是最新版本,这里的文章未经同意请勿转载。引用请注明出处:https://www.guanjihuan.com】